Membangun Aplikasi Jadwal Sholat Digital dengan Google Apps Script dan Tailwind CSS
22 Maret 2025 || 15:05:51 WIB || ClassyID
Di era digital seperti sekarang, kebutuhan akan informasi yang cepat dan akurat semakin meningkat, termasuk informasi jadwal sholat bagi umat muslim. Sebelumnya, kita mungkin terbiasa melihat jadwal sholat di kalender atau di masjid terdekat. Namun, dengan perkembangan teknologi, akses terhadap informasi jadwal sholat bisa menjadi lebih mudah dan praktis.
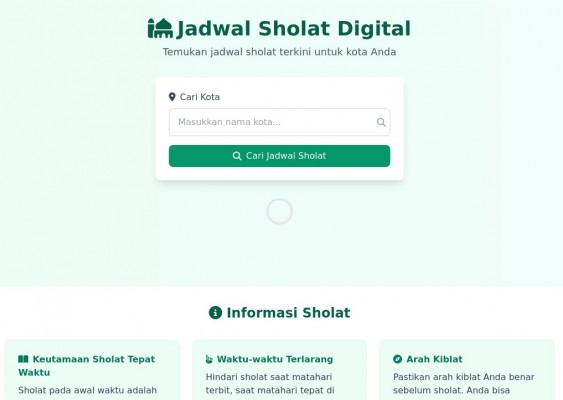
Dalam artikel ini, saya akan membahas bagaimana saya membangun sebuah aplikasi web jadwal sholat digital yang responsive menggunakan Google Apps Script sebagai backend dan Tailwind CSS untuk styling. Aplikasi ini memungkinkan pengguna mencari jadwal sholat berdasarkan kota di Indonesia dengan tampilan yang menarik dan informatif.
## Latar Belakang Proyek
Ide pembuatan aplikasi ini berawal dari kebutuhan pribadi akan informasi jadwal sholat yang mudah diakses. Memang sudah banyak aplikasi serupa di pasaran, namun saya ingin membuat versi yang:
1. Memiliki tampilan yang menarik dan modern
2. Responsive di semua perangkat
3. Ringan dan cepat diakses
4. Memberikan pengalaman pengguna yang baik
Sebagai developer, saya melihat ini sebagai kesempatan untuk mengimplementasikan pengetahuan web development saya sekaligus berkontribusi untuk masyarakat muslim.
## Teknologi yang Digunakan
### Google Apps Script
Google Apps Script menjadi pilihan untuk backend karena beberapa alasan:
- Gratis untuk penggunaan skala kecil
- Mudah di-deploy tanpa perlu mengatur server sendiri
- Dapat mengekspos API dengan mudah
- Terintegrasi dengan layanan Google lainnya
### Tailwind CSS
Untuk styling, saya memilih Tailwind CSS karena:
- Mempercepat proses development dengan pendekatan utility-first
- Menghasilkan desain responsive yang konsisten
- Ukuran file yang kecil setelah optimasi
- Fleksibilitas dalam kustomisasi desain
### Font Awesome
Font Awesome digunakan untuk ikon-ikon yang memperkaya tampilan visual aplikasi. Library ini menyediakan ribuan ikon yang dapat digunakan dengan mudah dan mendukung berbagai ukuran tampilan.
### Vanilla JavaScript
Untuk interaksi pengguna, saya menggunakan JavaScript murni tanpa framework tambahan. Ini membantu menjaga aplikasi tetap ringan dan cepat.
## Fitur Utama Aplikasi
### 1. Pencarian Kota
Pengguna dapat mencari kota dengan mengetikkan nama kota di kotak pencarian. Aplikasi menyediakan fitur autocomplete yang membantu pengguna menemukan kota yang dimaksud dengan cepat.
javascript
// Function to load cities and populate datalist
async function loadCities() {
try {
showLoading(true);
const response = await fetch(CITIES_API_URL);
const data = await response.json();
if (data.status === "success") {
// Sort cities alphabetically
cityData = data.data.sort((a, b) => a.name.localeCompare(b.name));
// Populate datalist for autocomplete
cityData.forEach(city => {
const option = document.createElement('option');
option.value = city.name;
citySuggestions.appendChild(option);
});
} else {
showError("Terjadi kesalahan saat memuat daftar kota. Silakan coba lagi.");
}
} catch (error) {
console.error('Error loading cities:', error);
showError("Tidak dapat memuat daftar kota. Periksa koneksi internet Anda.");
} finally {
showLoading(false);
}
}
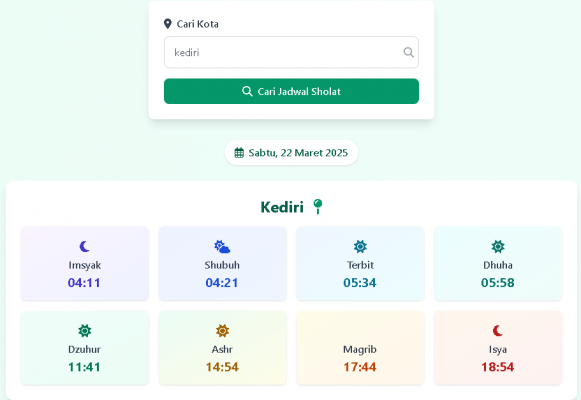
### 2. Tampilan Jadwal Sholat
Setelah pengguna memilih kota, aplikasi akan menampilkan jadwal sholat untuk hari ini dengan tampilan yang menarik. Setiap waktu sholat ditampilkan dalam card dengan warna gradient yang berbeda, membuat informasi mudah dibaca dan menarik secara visual.

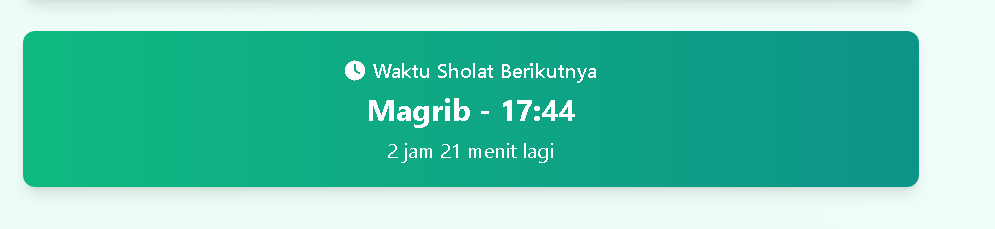
### 3. Countdown Waktu Sholat Berikutnya
Salah satu fitur unggulan adalah countdown yang menunjukkan berapa lama lagi waktu sholat berikutnya akan tiba. Ini sangat berguna untuk membantu pengguna mempersiapkan diri untuk sholat.
javascript
// Function to update next prayer information
function updateNextPrayer(jadwal) {
const now = new Date();
const prayers = [
{ name: 'Imsyak', time: jadwal.imsyak },
{ name: 'Shubuh', time: jadwal.shubuh },
{ name: 'Terbit', time: jadwal.terbit },
{ name: 'Dhuha', time: jadwal.dhuha },
{ name: 'Dzuhur', time: jadwal.dzuhur },
{ name: 'Ashr', time: jadwal.ashr },
{ name: 'Magrib', time: jadwal.magrib },
{ name: 'Isya', time: jadwal.isya }
];
// Convert current time to minutes
const currentHours = now.getHours();
const currentMinutes = now.getMinutes();
const currentTimeInMinutes = currentHours * 60 + currentMinutes;
// Find next prayer
let nextPrayerObj = null;
let minDiff = Infinity;
prayers.forEach(prayer => {
const [hours, minutes] = prayer.time.split(':').map(Number);
const prayerTimeInMinutes = hours * 60 + minutes;
if (prayerTimeInMinutes > currentTimeInMinutes && prayerTimeInMinutes - currentTimeInMinutes < minDiff) {
minDiff = prayerTimeInMinutes - currentTimeInMinutes;
nextPrayerObj = prayer;
}
});
// If no next prayer today, use first prayer for tomorrow
if (!nextPrayerObj) {
nextPrayerObj = prayers[0];
minDiff = (24 * 60) - currentTimeInMinutes + (nextPrayerObj.time.split(':').map(Number)[0] * 60 + nextPrayerObj.time.split(':').map(Number)[1]);
}
// Update UI with next prayer
nextPrayer.textContent = `${nextPrayerObj.name} - ${nextPrayerObj.time}`;
// Start countdown
startCountdown(minDiff);
}

### 4. Penanganan Error
Aplikasi memiliki sistem penanganan error yang informatif, sehingga jika terjadi kesalahan (misalnya kota tidak ditemukan), pengguna akan mendapatkan pesan yang jelas dan saran untuk mengatasi masalah tersebut.
javascript
function showError(message = "Terjadi kesalahan saat memuat data. Silakan coba lagi.") {
errorText.textContent = message;
errorMessage.classList.remove('hidden');
// Auto scroll to error message
errorMessage.scrollIntoView({ behavior: 'smooth', block: 'center' });
}
## Implementasi Backend dengan Google Apps Script
Google Apps Script digunakan untuk menyediakan dua endpoint API:
### 1. Daftar Kota
Endpoint ini menyediakan daftar semua kota yang tersedia dalam aplikasi.
javascript
function getDaftarKota() {
try {
// Get cities from our helper function
const cities = getDaftarKotaList();
return ContentService.createTextOutput(JSON.stringify({
status: "success",
total: cities.length,
data: cities
})).setMimeType(ContentService.MimeType.JSON);
} catch (error) {
return ContentService.createTextOutput(JSON.stringify({
status: "error",
message: error.toString()
})).setMimeType(ContentService.MimeType.JSON);
}
}
### 2. Jadwal Sholat berdasarkan Kota
Endpoint ini menyediakan jadwal sholat untuk kota yang dipilih pengguna.
javascript
function getJadwalSholat(kota) {
try {
// Get list of available cities
const cities = getDaftarKotaList();
// Check if kota exists in our data
const city = cities.find(city => city.name.toLowerCase() === kota.toLowerCase());
if (!city) {
return ContentService.createTextOutput(JSON.stringify({
status: "error",
message: `Kota '${kota}' tidak ditemukan. Gunakan action=daftar-kota untuk melihat daftar kota yang tersedia.`
})).setMimeType(ContentService.MimeType.JSON);
}
// Format the city name for display (capitalize first letter)
const kotaDisplay = kota.charAt(0).toUpperCase() + kota.slice(1);
// Get current date in Indonesian format
const options = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' };
const today = new Date();
const tanggal = today.toLocaleDateString('id-ID', options);
// Generate jadwal sholat for the city
// ...
return ContentService.createTextOutput(JSON.stringify({
status: "success",
data: {
kota: kotaDisplay,
tanggal: tanggal,
jadwal: jadwal
}
})).setMimeType(ContentService.MimeType.JSON);
} catch (error) {
return ContentService.createTextOutput(JSON.stringify({
status: "error",
message: error.toString()
})).setMimeType(ContentService.MimeType.JSON);
}
}
## Desain Responsive
Salah satu fokus utama dalam pengembangan aplikasi ini adalah memastikan tampilan yang baik di semua perangkat. Tailwind CSS sangat membantu dalam hal ini dengan class utility-nya yang powerful.
## Tantangan dan Solusi
### 1. Menangani File HTML di Google Apps Script
Salah satu tantangan utama adalah masalah "File HTML dengan nama index tidak ditemukan" yang muncul saat deployment.
Solusi: Alih-alih menggunakan file HTML terpisah, saya menyimpan semua kode HTML sebagai string dalam fungsi JavaScript.
javascript
function getHtmlContent() {
return `
`;
}function doGet(e) {
// ...
return HtmlService.createHtmlOutput(getHtmlContent())
.setTitle('Jadwal Sholat Digital')
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
### 2. Penanganan Error yang Informatif
Menampilkan pesan error yang informatif dan user-friendly adalah tantangan tersendiri.
Solusi: Saya membuat fungsi `showError()` yang dapat dikustomisasi dan menampilkan pesan error yang berbeda berdasarkan jenis kesalahan.
### 3. Pengalaman Pengguna yang Seamless
Memastikan aplikasi tetap responsif dan memberikan feedback yang baik kepada pengguna.
Solusi: Menggunakan indikator loading, animasi hover pada card, dan scrolling otomatis ke pesan error untuk meningkatkan pengalaman pengguna.
## Kesimpulan
Membangun Aplikasi Jadwal Sholat Digital dengan Google Apps Script dan Tailwind CSS merupakan pengalaman yang menarik dan bermanfaat. Dengan teknologi yang tepat, kita dapat membuat aplikasi web yang ringan, responsive, dan bermanfaat bagi masyarakat.
Beberapa pembelajaran utama dari proyek ini:
1. Google Apps Script menyediakan cara yang mudah dan gratis untuk membuat aplikasi web sederhana dengan backend.
2. Tailwind CSS sangat mempercepat proses development dengan pendekatan utility-first nya.
3. Penanganan error yang baik dan UX yang dipikirkan dengan matang sangat meningkatkan kualitas aplikasi.
Saya berharap proyek ini dapat bermanfaat bagi umat muslim dalam menunaikan ibadah tepat waktu dan juga bagi developer lain yang ingin belajar tentang pengembangan aplikasi web dengan teknologi modern.
Aplikasi ini bersifat open source dan tersedia di GitHub untuk siapa saja yang ingin berkontribusi atau mengembangkannya lebih lanjut.
LINK DEMO
LINK GITHUB